Blog / Using Premium Verizon CDN to run React's BrowserRouter
- Date
- July 26, 2020
- Tags
I use Microsoft Azure to host all my sites. This blog, The Villain, and Sara’s Flare are all static sites generated by Hugo. It’s super fast and super cheap. Can’t believe I was paying $10 a month for years. My current monthly bills are like $0.60.
I’m working on a new site built using create-react-app and wanted to use the BrowserRouter component to give the pages a natural URI. Turns out it’s not a big deal.
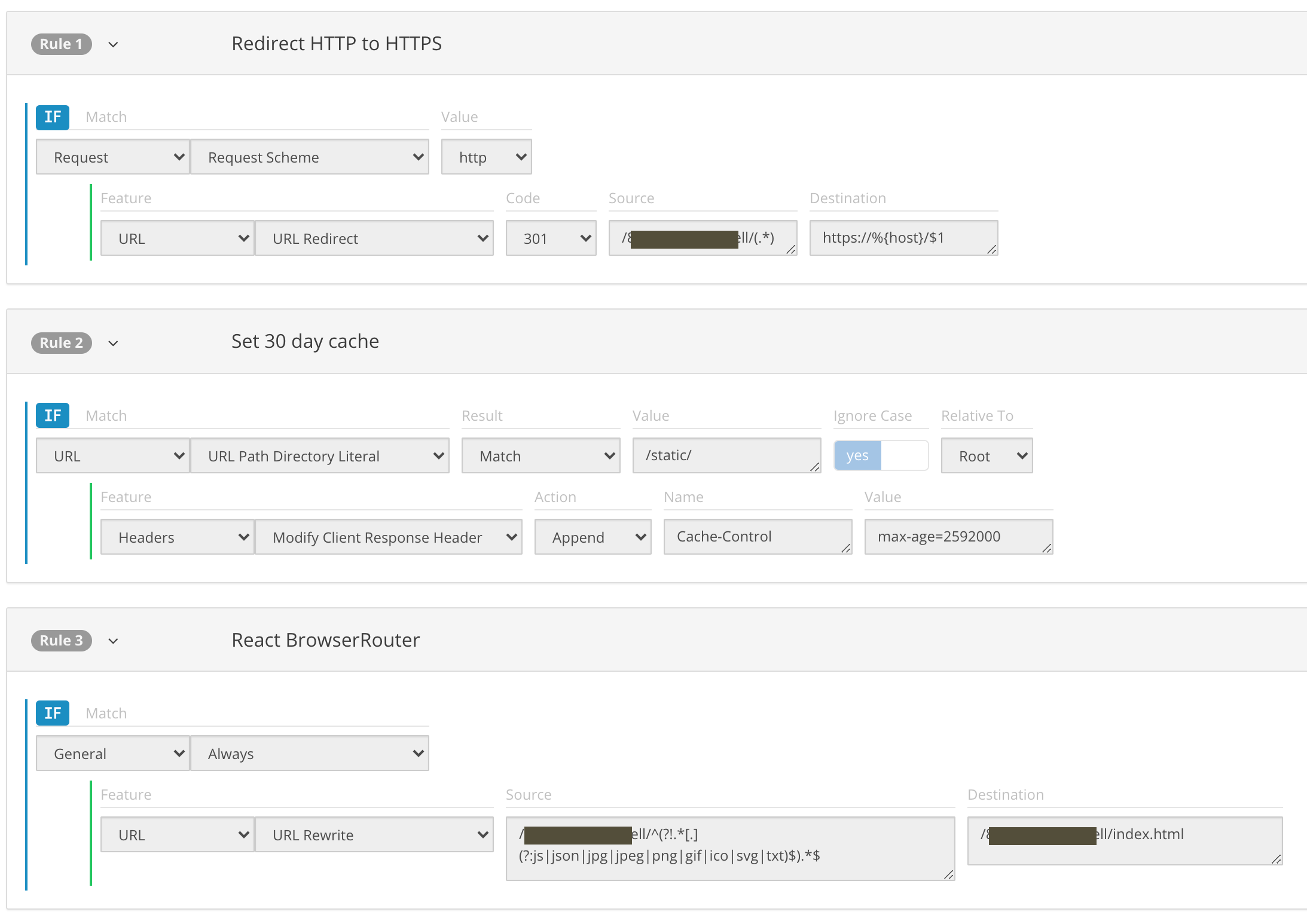
The image above are all three rules I use to serve this new website. create-react-app puts all static files in the /static/ folder, so I tell the browser to cache that. And I use Azure’s free SSL certificate so I need a redirect for that.
Steps
- Create a static site on Azure Blob Storage
- From that storage resource, create a new endpoint and specify the Premum Verizon CDN
- When it’s set up, go to the CDN resource and click the Manage button. That will take you to Verizon’s management interface.
- Hover over HTTP Large in the header and select Rules Engine V4.0
- Click on the production policy (it’ll have a weird GUID name)
- Click Duplicate at the top right to clone it
- Add a new rule, give it a description
- Click the plus button and select Match
- Category > General, Match > Always
- Click the indented plus button under General and select Feature
- Category > URL, Feature > URL Rewrite
Here are the source and destination rules you should use. Be sure to change the first part to /yourNumber/yourName/. Add any file types you want the user to be able to access in the source regular expression.
Source
/ACB123/mysite/^(?!.*[.](?:js|json|jpg|jpeg|png|gif|ico|svg|txt)$).*$
Destination
/ABC123/mysite/index.html