Work / Hadoop on Azure
About
Microsoft’s Hadoop on Azure team was a branch of the SQL Server team looking to encourage adoption of Microsoft Azure. They built a method to host Hadoop clusters on Microsoft Azure and needed a web management interface.
Metro canvas in a hurry
This was a ASP.NET MVC 3 site geared toward highly technical users. The one-month deadline and beta server technology made this a fun challenge.
Graphic design was settled: it should match the Metro theme introduced in Windows Phone 7. It would feature live tiles that updated in real time, just like the phone. This meant jQuery and - since we were targeting advanced users using modern browsers - HTML 5 canvas. Lots of it.
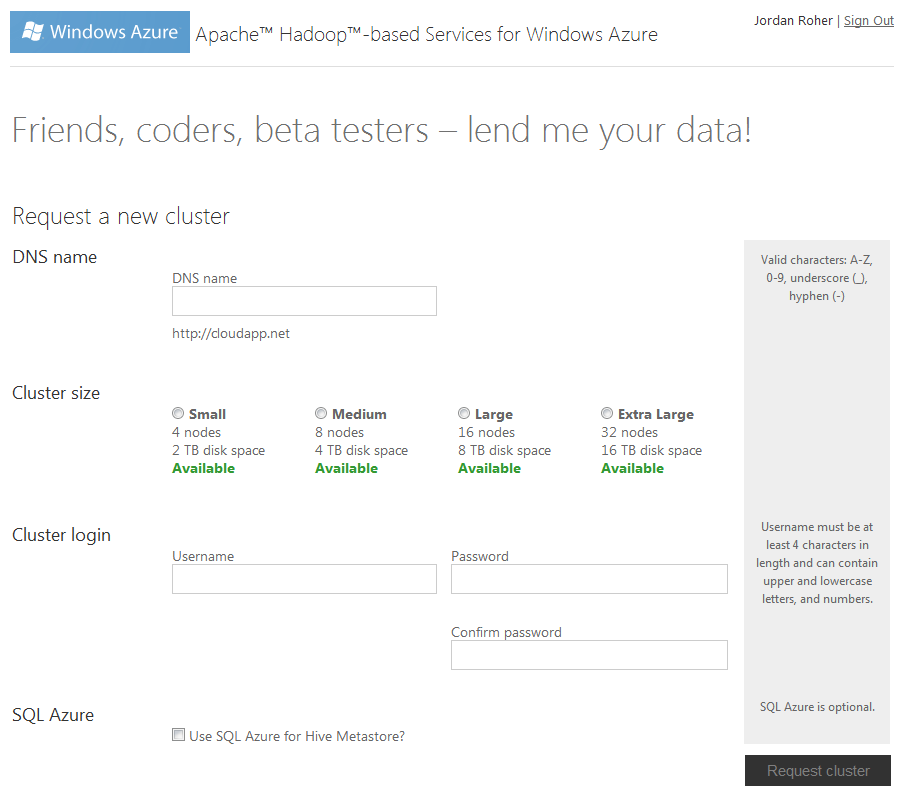
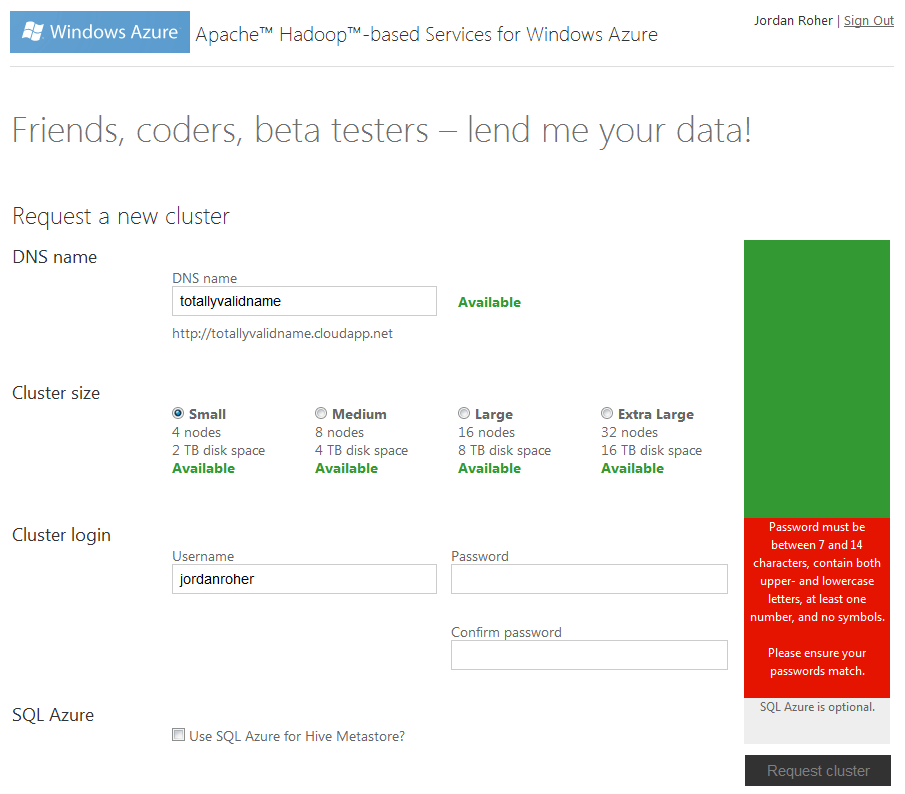
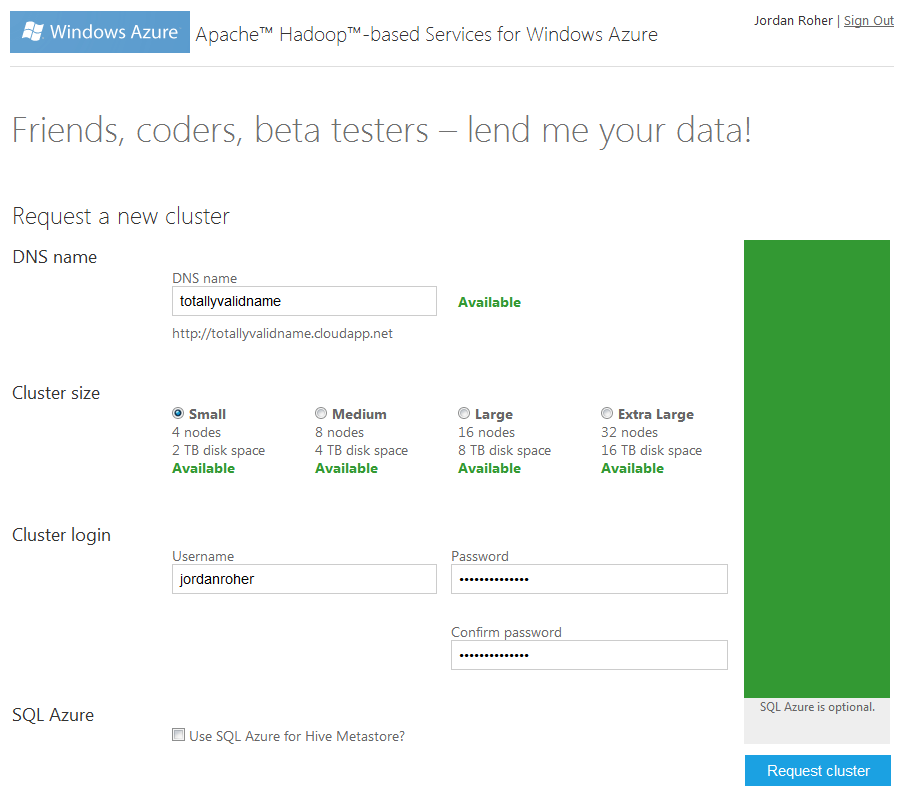
To keep the site simple for those new to Hadoop cluster creation, I designed a new “vertical validation” system. It provided a more active feedback system than traditional form validation while also guiding the user toward the submit button.
Vertical validation
Setting up a Hadoop cluster on Azure servers is straightforward: specify a cluster name, its size, and create a login. One wrinkle was that cluster names could be taken while the user is filling out the rest of the form. If the form went stale - or two people tried to register mycluster.cloudapp.net at the same time - we needed a Metro-style way to alert users to the name conflict.
The solution was something I call vertical validation. The right column of help text turns green if a section is valid or red if there’s a problem. The check for DNS name and cluster size occurs every time the user leaves a field, with a gentle fade to green or red.