Projects / Starbase 80
About
DR T’ANA: (to Mariner) “You wanna goof around, go work on Starbase 80!"
JET: “Damn, Starbase 80?!”
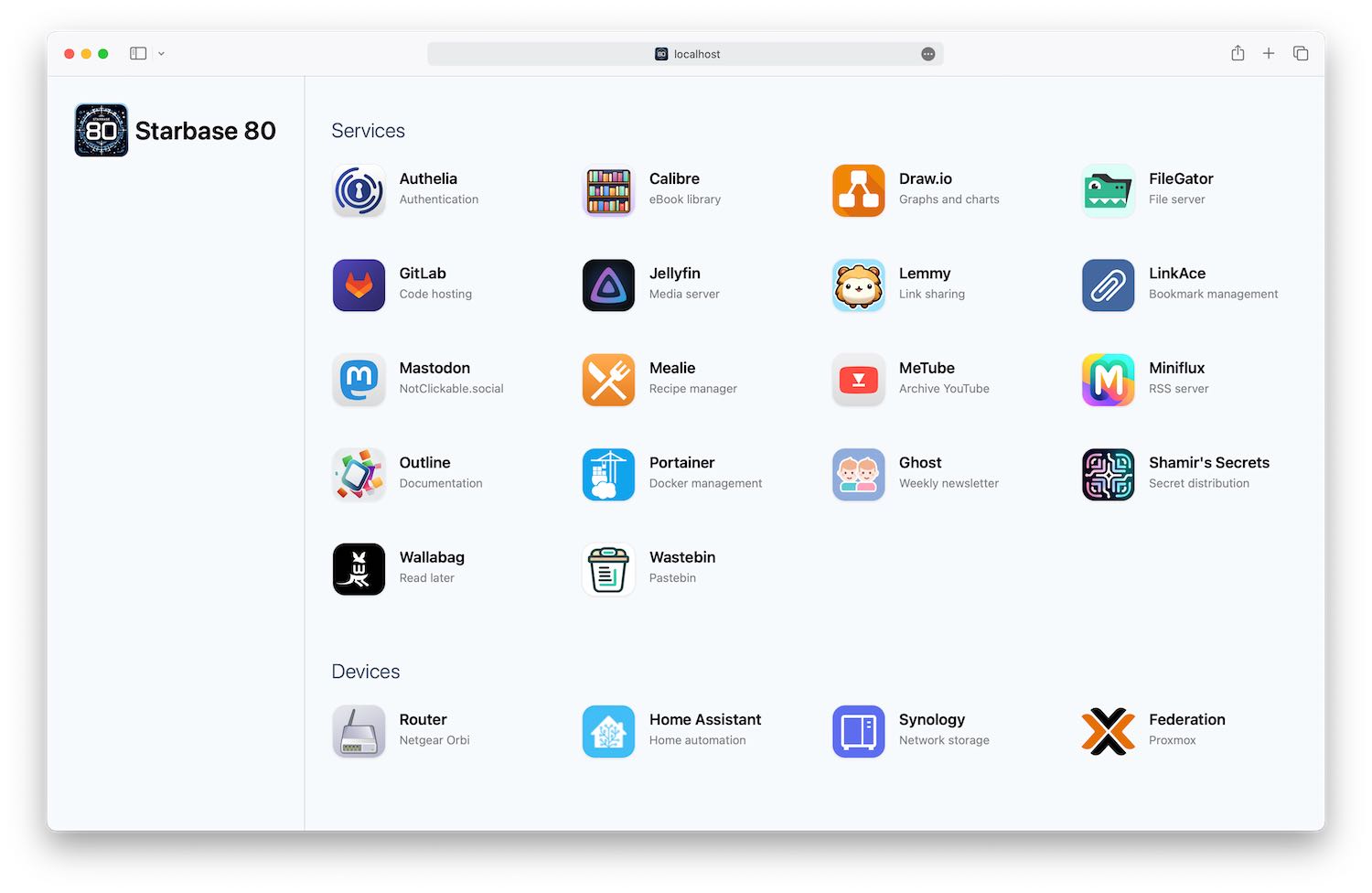
As I began to set up more and more containers for my Docker Symphony, I wanted a homepage to show links to them. There are lots of options on Awesome-Selfhosted for personal dashboards, but I didn’t find any that looked nice.
The best option was Ben Phelps’ Homepage, which had the kind of functionality and configuration options I wanted, especially around images. But it wasn’t attractive. Umbrel was extremely attractive, but it was tainted by its focus on cryptocurrencies and limited by the apps available in its store.
So I made my own.

Docker
This was my first time making a Docker image. I understood the fundamentals: start with a base image (Node, in my case) and add files and commands on top. That didn’t change very much. I had variables so users could specify their own page titles, color schemes, and change a couple settings. The image required a configuration JSON file whose syntax has stayed consistent.
What changed drastically was the implementation.
React deconversion
I initially built Starbase 80 in React, because that’s what I do at my day job. But I realized that the site doesn’t need React. It never updates and the only action the user can take is to click a link. So I carefully converted it to a normal Node application that outputs a static HTML file and serves it with nginx.
Lower Decks
Is this project also an excuse to advocate for Lower Decks, the best Star Trek property since Voyager? Yes it is. Go watch, it’s amazing.

